PROJECT OBJECTIVE
Create a mobile app for scanning mail containers to trailer position. Create an online Load Manifest that captures container information and position. Communicate data to other applications. Design for accuracy, error prevention and efficiency.
CONTEXT
The Trailerization App is one of six applications I designed for the Mail Innovations Department at UPS as part of a significant modernization initiative. Operational processes, technologies, and applications were revamped to make mail processing more efficient, faster, and more accurate.
Timeframe
August - Nov 2022
Client
Mail Innovations, UPS
Team
Sr. Project Manager
Product Owner
Scrum Master
UX/ UI Designer (me)
Development Team
MY ROLE
Design Challenge
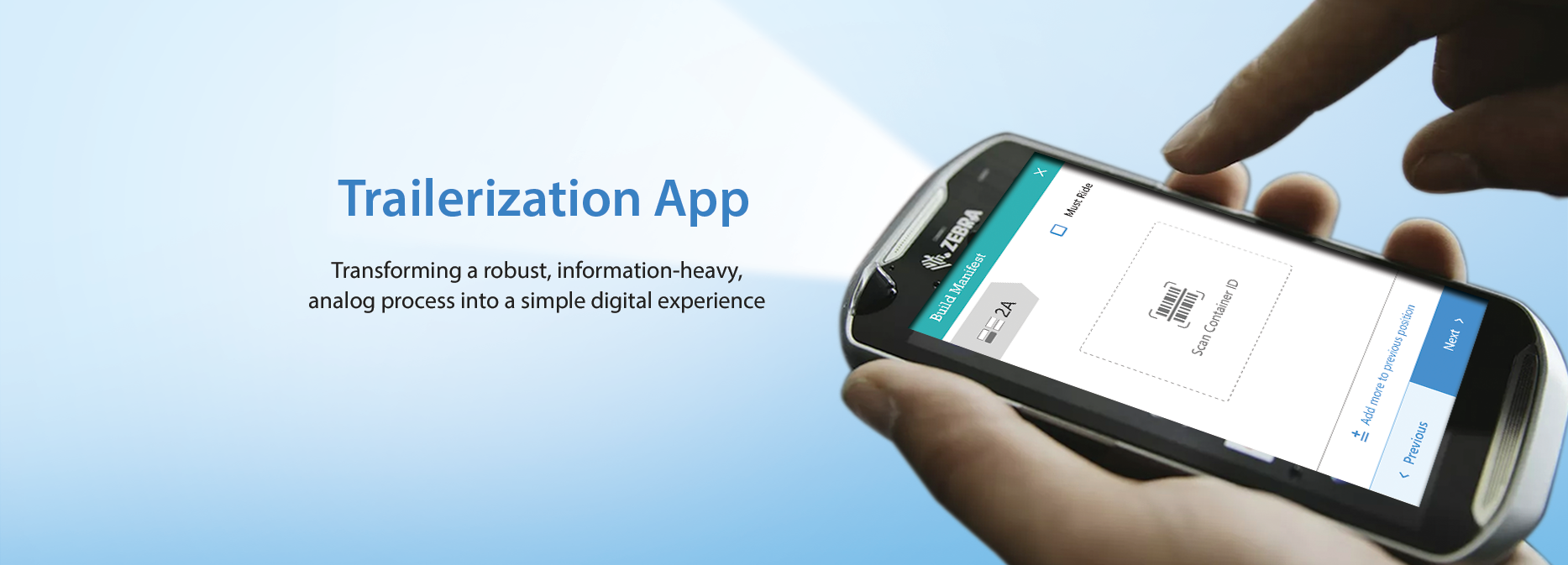
Design a simple digital experience for Forklift Drivers to create an accurate, easy-to-review, easy-to-update online Load Manifest.
Design for error prevention and efficiency.
My Contribution
Drove UX research to help the team understand the process, context, and user needs well
Synthesized the research into design principles, which have been instrumental in guiding the app's conceptualization, design, and testing.
Strove to achieve clarity and simplicity in the user experience:
Applied visual communication principles to make the interface and navigation simple and user-friendly.
Iterated on the user flows and screen design to achieve simplicity and efficiency.
Skills
UX Research
Big Picture Thinking
Synthesis and Design Principles
Personas
User Flows
Information Architecture
Mental Models
UI Design
Visual Communication
Icon and Logo Design
CASE STUDY
Design for Accuracy and Efficiency
The following case study showcases the conceptualization and design of a process and interface for scanning containers to trailer position and creating an online Load Manifest. Accuracy and efficiency were achieved through:
minimizing the user input and thus reducing errors
making the process quick, simple and easy
designing a simple and intuitive user interface.
UX Research
I guided regular discovery sessions and progress reviews with various stakeholders - Operations and Transportation Managers, an Industrial Engineer, a Product Owner, a Scrum Master, and a team of developers.
The initial sessions focused on understanding the operational processes, the business goals and vision for the app, and the users’ context and needs.
The Big Picture
Understanding the Business Processes
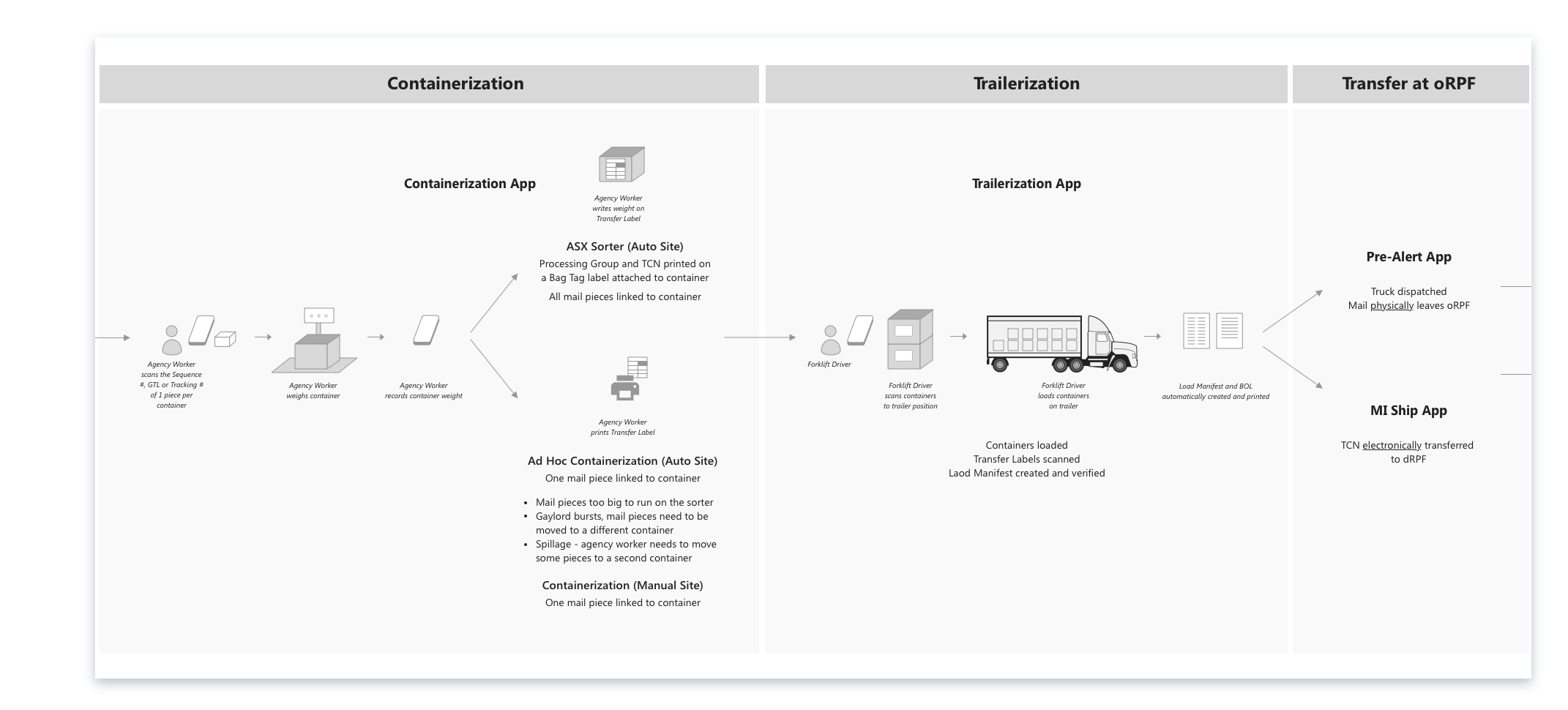
In order for the team to think holistically and understand the role of trailerization and the Trailerization App, I created a high-level visualization of the entire process of processing and transferring mail between UPS facilities (click image to enlarge).
Understanding the Business Goals
In addition to understanding the operational processes, I wanted the team to understand the why behind the requirements and business decisions (click to enlarge).
Personas
Understanding the Users’ Needs and Context
I created personas to capture and communicate the user's goals, pain points, and opportunities for improvement.
Understanding the Details
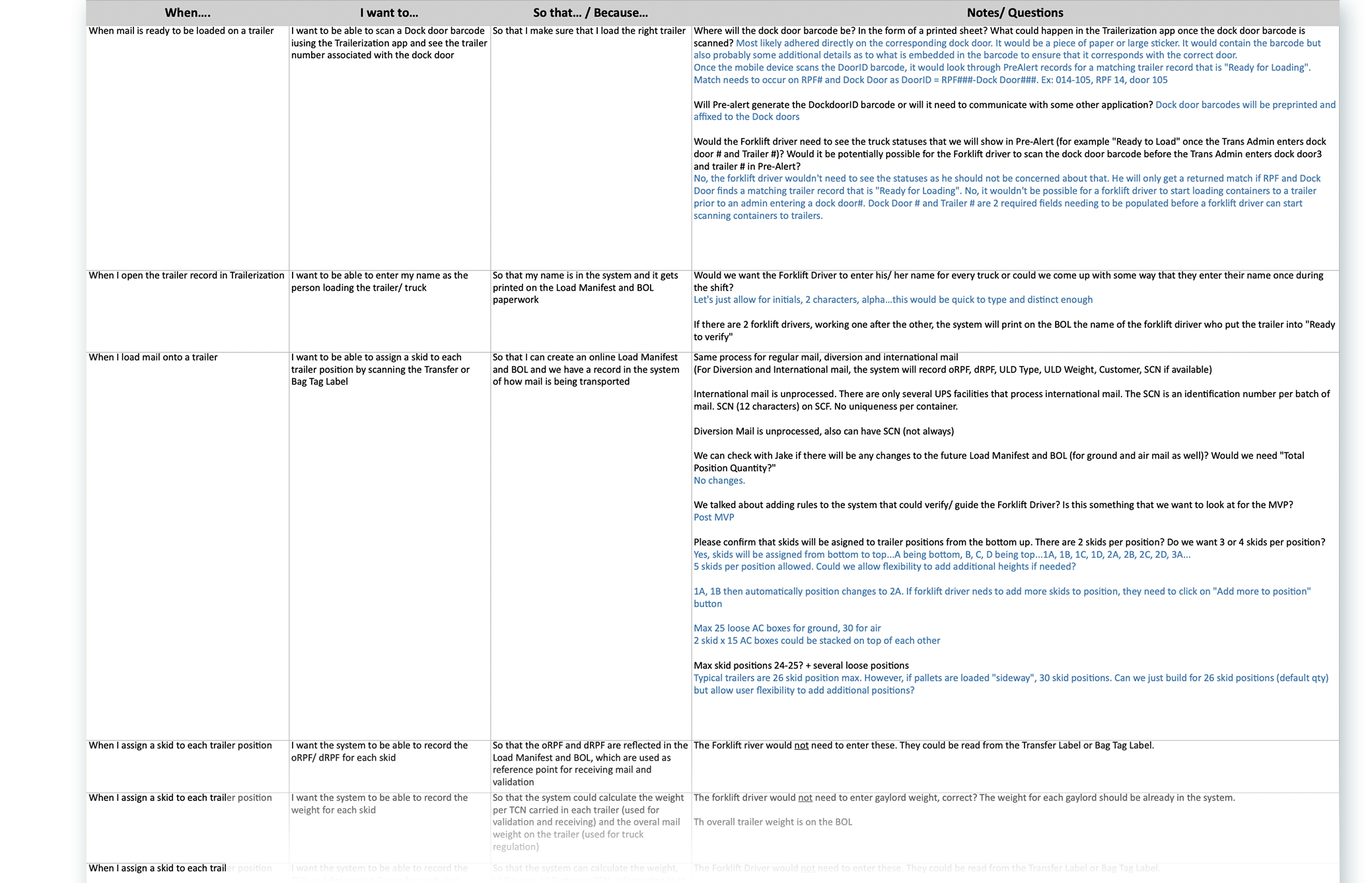
Jobs-to-be-Done
I used the Jobs-to-be-Done framework to capture as many of a persona's goals and tasks as possible. I was particularly interested in the “Why” behind each job. “So that…” and the “Notes” helped us identify deeper user needs or additional complexities associated with the business processes.
Drafting a Point of View
I used the Jobs-to-be-Done framework to capture as many of a persona's goals and tasks as possible. I was particularly interested in the “Why” behind each job. “So that…” and the “Notes” helped us identify deeper user needs or additional complexities associated with the business processes.
Problem Statement
“How might we ...
design a digital experience for Forklift Drivers to quickly and effortlessly create an accurate, easy-to-review, and easy-to-update Load Manifest.”
Design Principles
Require minimal input from the user
Guide the user
Use familiar mental models
Make the process quick and simple
Design an intuitive interface
Build validations, prevent errors
Concept & Prototype Development
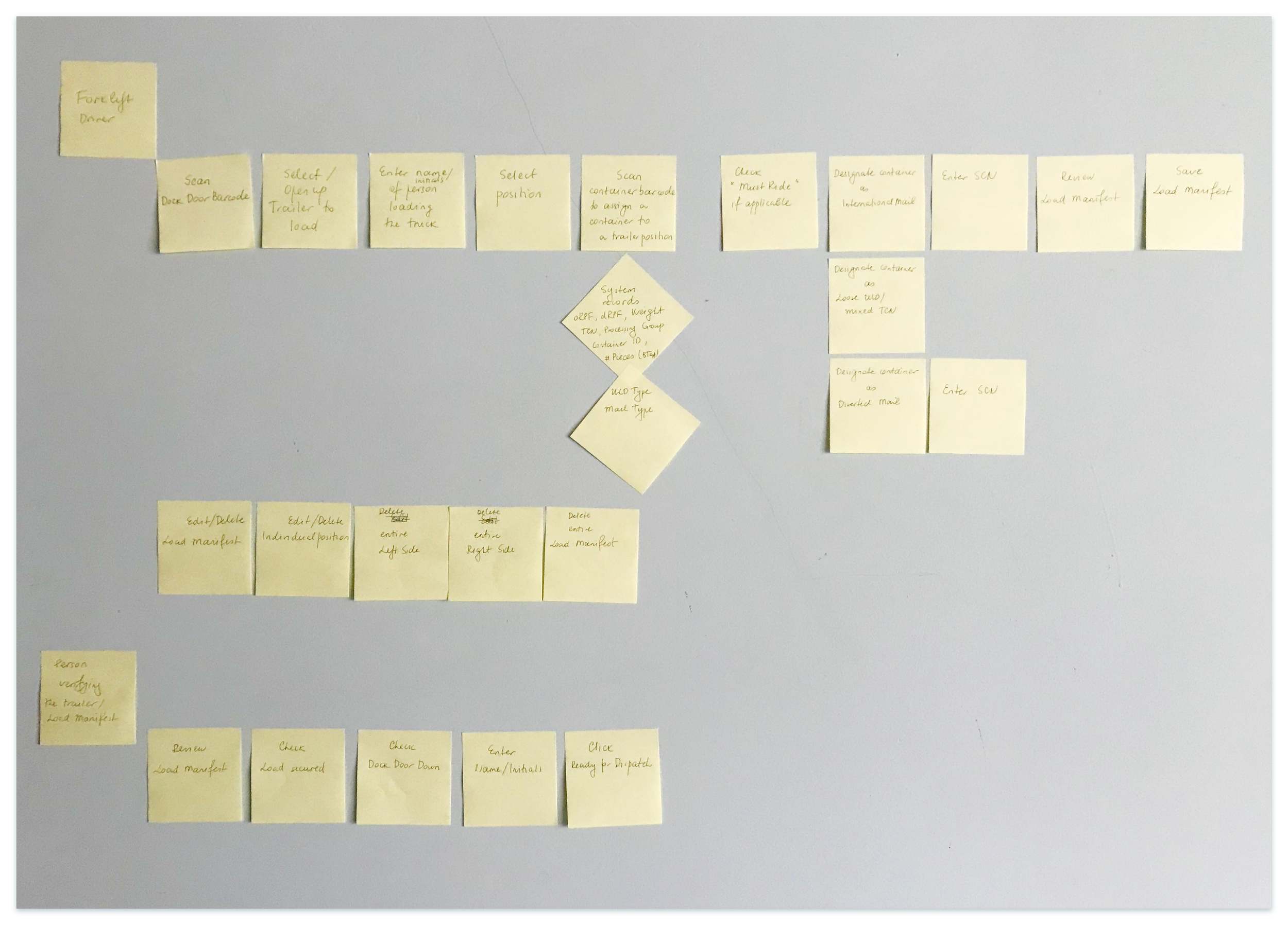
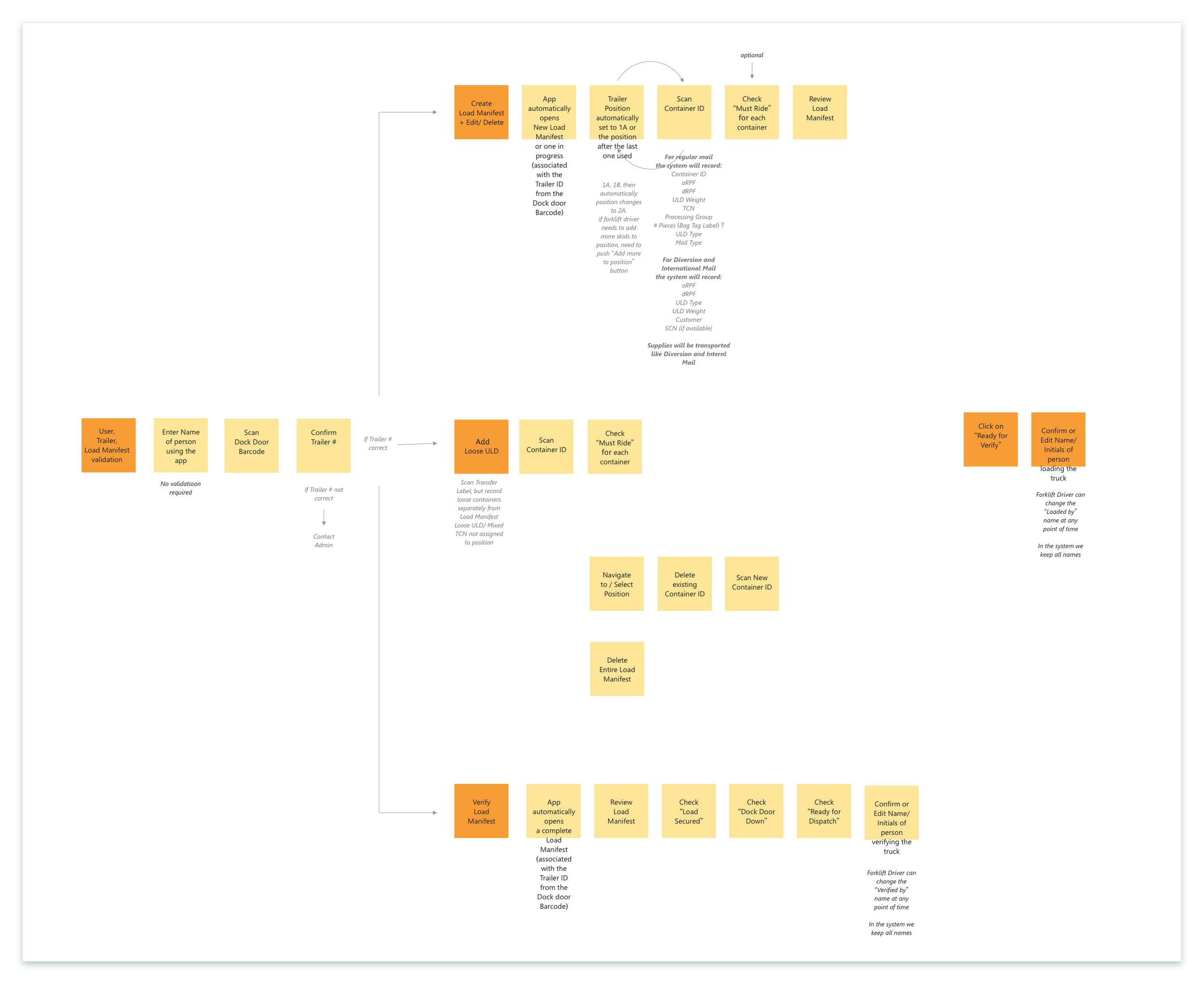
I consolidated the jobs-to-be-done into groups of needed functionality and used the categories to draft an info architecture for the app.
From there, I worked on user flows, screen wireframes and app prototypes. I held regular review sessions with our subject matter experts and kept refining the prototypes.

Jobs-to-be-Done affinitization to help define the main app functionalities

Jobs-to-be-Done Map - working towards defining the information architecture for the app

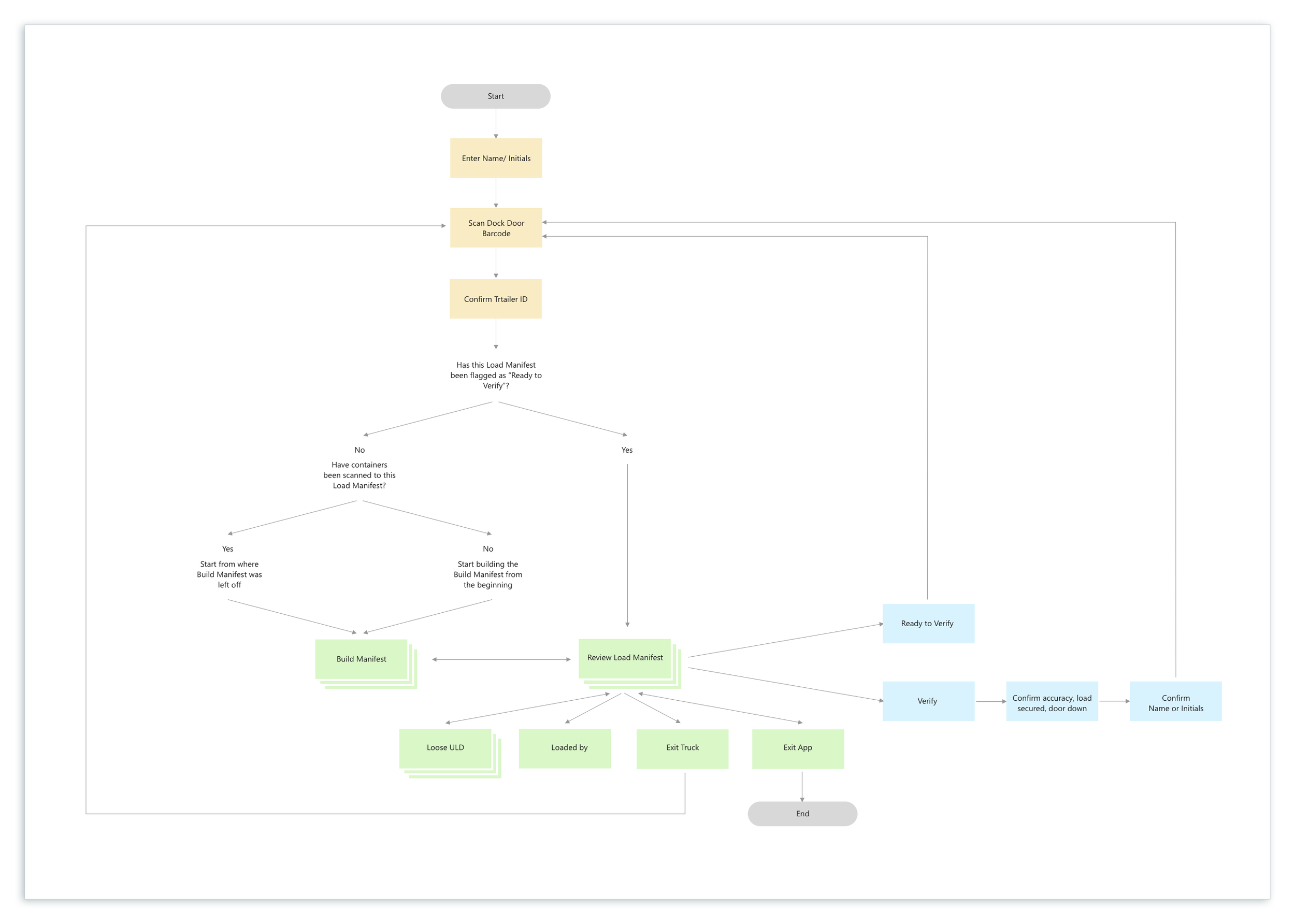
User Flows
Design Challenge 1
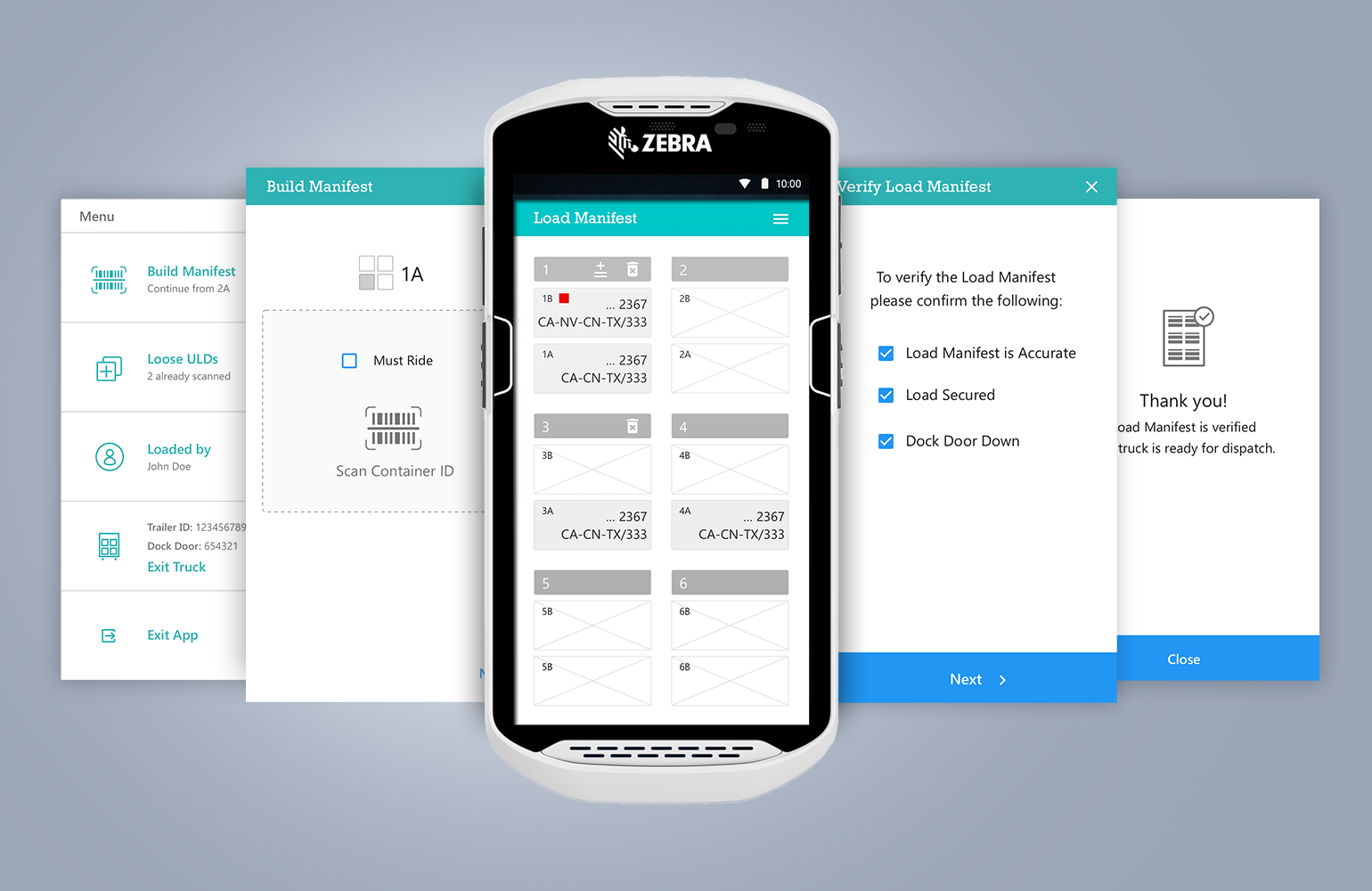
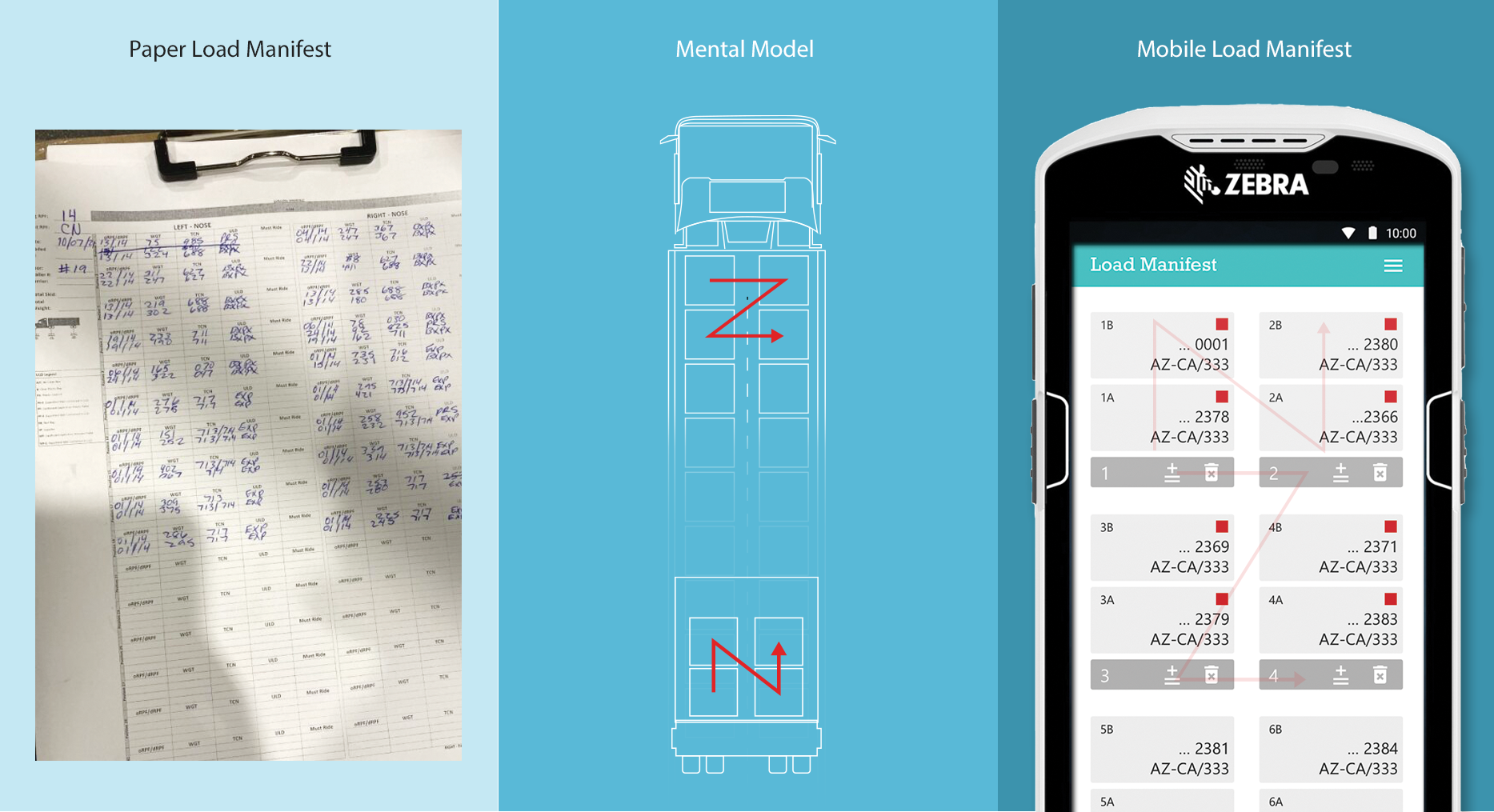
Adapt the robust paper Load Manifest to a mobile screen and experience.
Solution
Using familiar mental models for the flows
I used the actual process of loading containers as a mental model for Forklift Drivers to create the online Load Manifest.
Just as a forklift driver in a warehouse would physically remove all containers from a position and re-stack them, I designed the app to provide a similar functionality. Users could easily delete all containers from a position and rescan them back, mimicking the real-life process.
Bringing focus and visual hierarchy
What initially looked like a challenge presented an opportunity to introduce focus and hierarchy—only four “containers” could be seen at a time, each with a summary of the most important information. Clicking on a “container” opened up additional details for verification or inquiry.
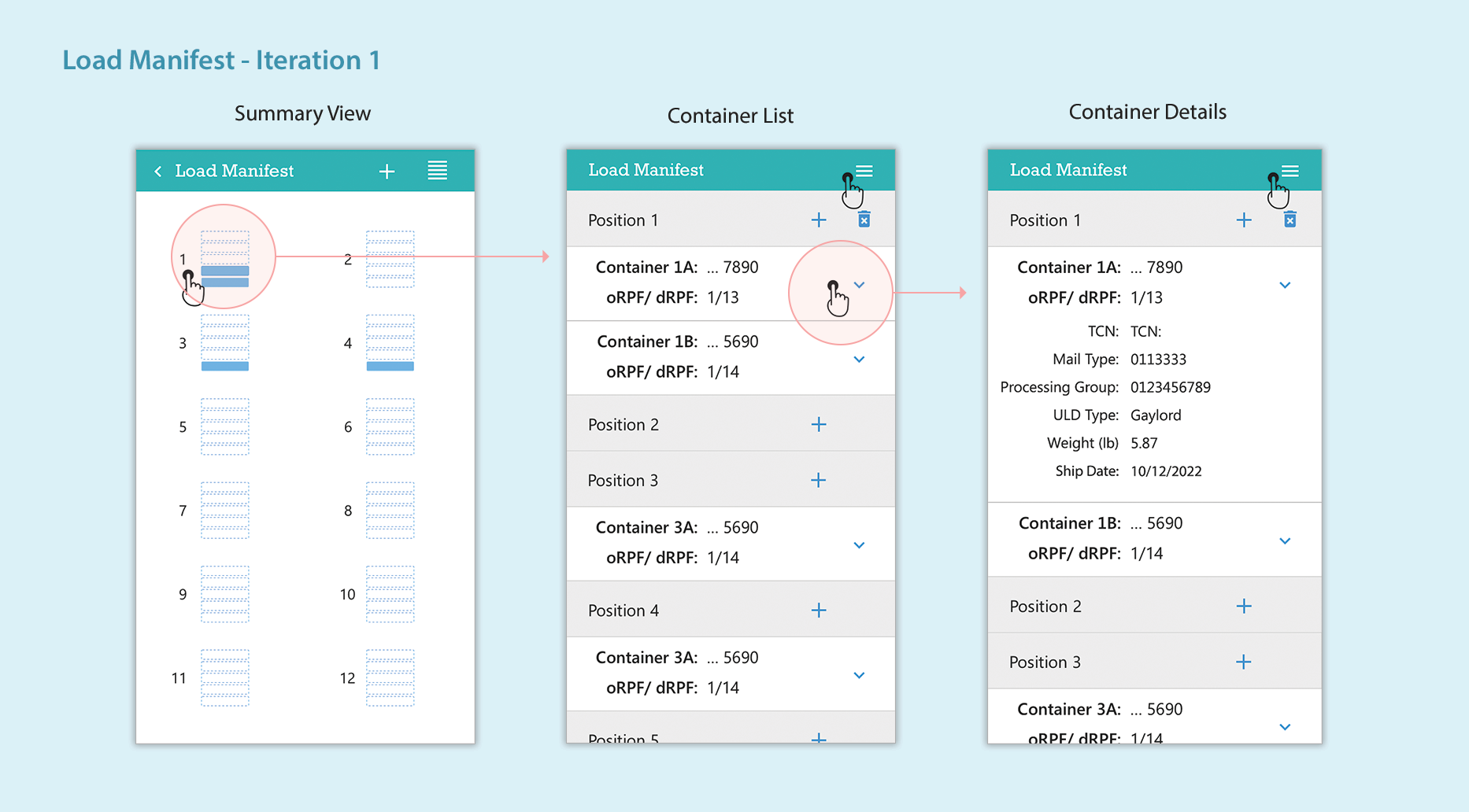
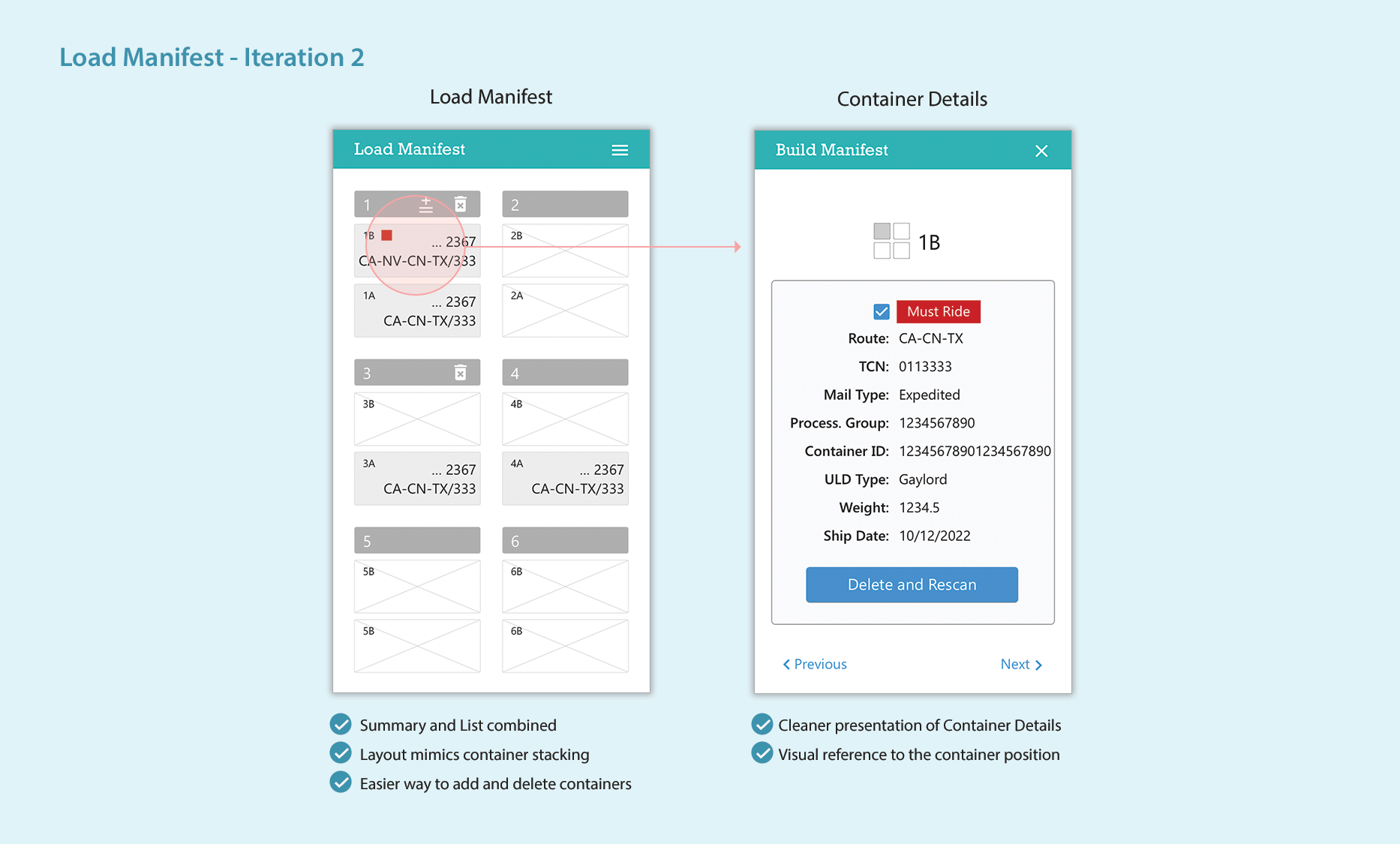
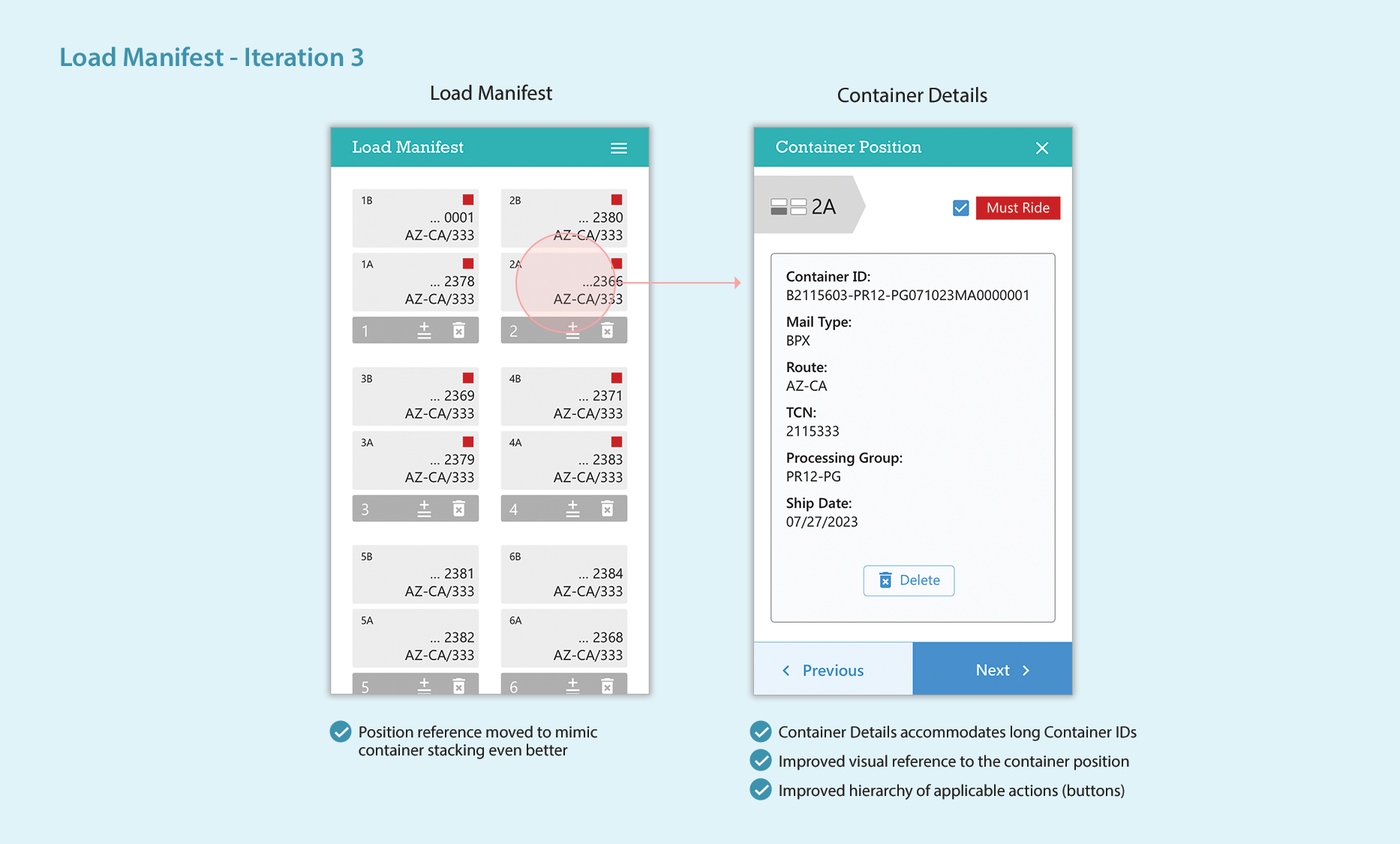
Iteration and Refinement
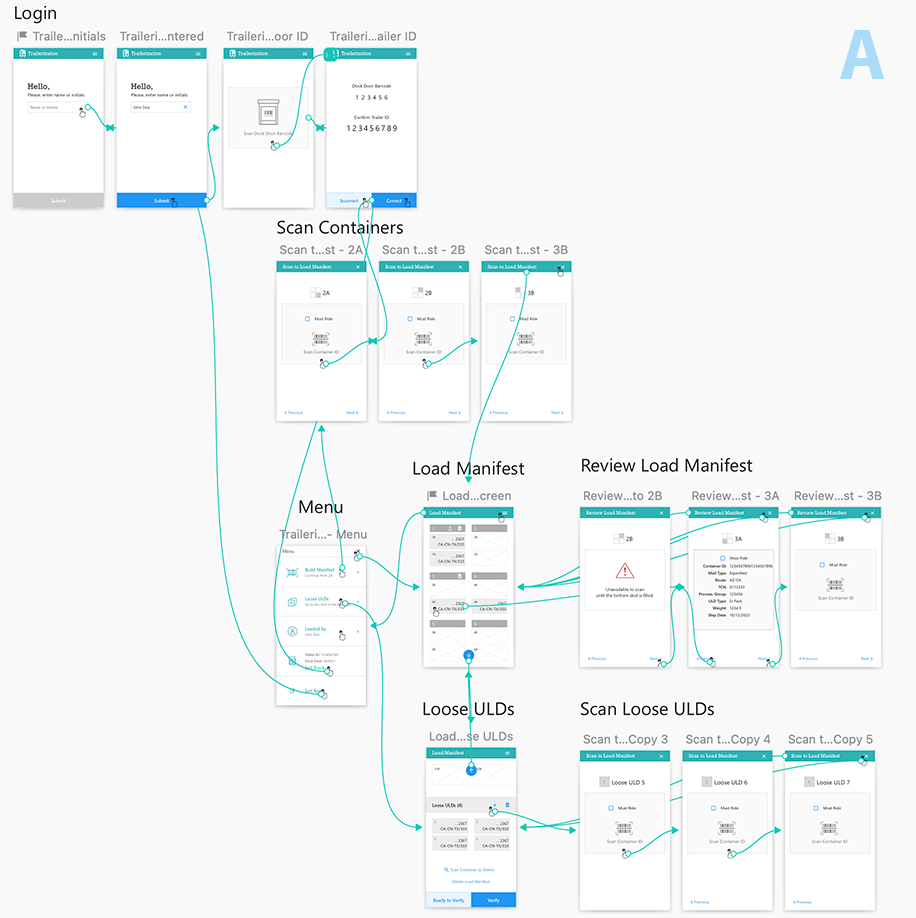
I explored multiple ideas for the Load Manifest to achieve simplicity, ease of use, and minimal user input. The illustrations below show a progression of the design of the online Load Manifest and Container Details screen.
Design Challenge 2
Design the app for a variety of loading practices and container types. Make the app flexible while maintaining simplicity.
I strived to make the user flows and screens as simple as possible to make scanning containers to a position easy, quick, and efficient. I provided options for the forklift drivers to deviate from the standard flows when necessary.
Design Challenge 3
Design a simple interface that allows for a variety of use cases - start and finish, leave and resume, verify the Load Manifest.
I experimented with different ideas for the user flows and navigation. I created clickable prototypes and tested them with the Industrial Engineer and the Product Owner. The prototypes are available for further testing with users.
PROJECT OUTCOME
The prototypes were presented to a group of Operations Supervisors and Transportation Admins and received a favorable feedback and a green light for further development.
We have two clickable prototypes with several design explorations to be tested with real users.